
To see your app in action, make sure the AndroidApp folder is selected in Eclipse’s Package Explorer, and select Run from the menu. At this point, your XML code should read like this: how will this look on an actual Android device? The Android SDK includes a mobile device emulator, which allows you to quickly and easily test your app without ever leaving the development environment. For this reason, we will be solely working with XML in this tutorial. The big advantage of declaring your UI in XML is that it helps to keep the presentation of your app separate from the code that controls your app’s behavior.

In Eclipse’s Package Explorer, open the res folder, followed by layout and main.xml. You are now ready to create a basic Android app. You have just created your first Android project. Click Next.ĥ) On the Application Info page, enter the following information:Īfter you have entered this information, click Finish. Click Next.Ĥ) Enter a build target - this must not be greater than the target used by the Android Virtual Device (AVD), which is used to configure your Android Emulator. Click Next.ģ) Enter a name for your project (in this example, we’ll use AndroidApp) and select the location where your project will be stored.

Select New followed by Project.Ģ) In the New Project wizard, select Android followed by Android Project.

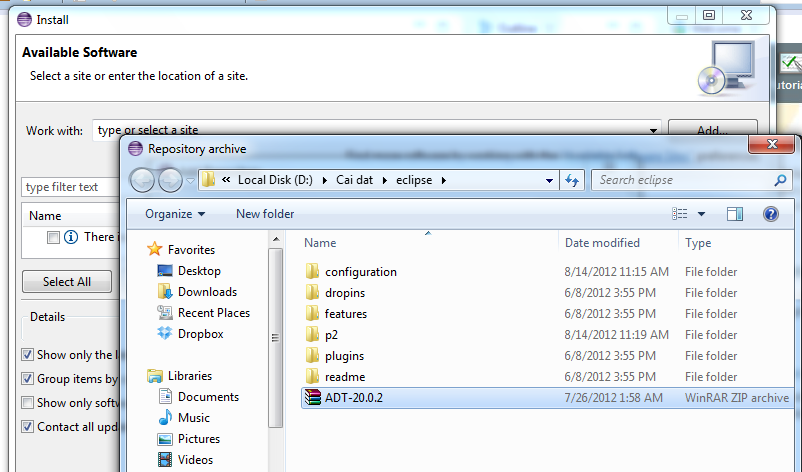
Open your Eclipse installation, and let’s get started!ġ) Open the File menu. The first step is to create a new Android project. If you’re new to Eclipse, the Android Developers website has all the information you need to add ADT to your Eclipse installation)

In this tutorial, you’ll develop a basic app for Android 4.0, aka Ice Cream Sandwich.


 0 kommentar(er)
0 kommentar(er)
